What is a 404 page?
A 404 page is the page that visitors will see when the page they’re trying to visit doesn’t exist. Many things can cause a page to not appear such as being moved or removed, a mistyped link, a broken link, or maybe the server it’s on is down temporarily. When something is missing, then your user is lost and we know that user experience is important.
How to make a 404 Page
The purpose of the 404 page is to both help the user and ease frustration.
Common things to include should be:
- A search bar
- Link back to the homepage
- Link to popular posts
- A link to your sitemap
- Menu navigation
- A link to report the issue
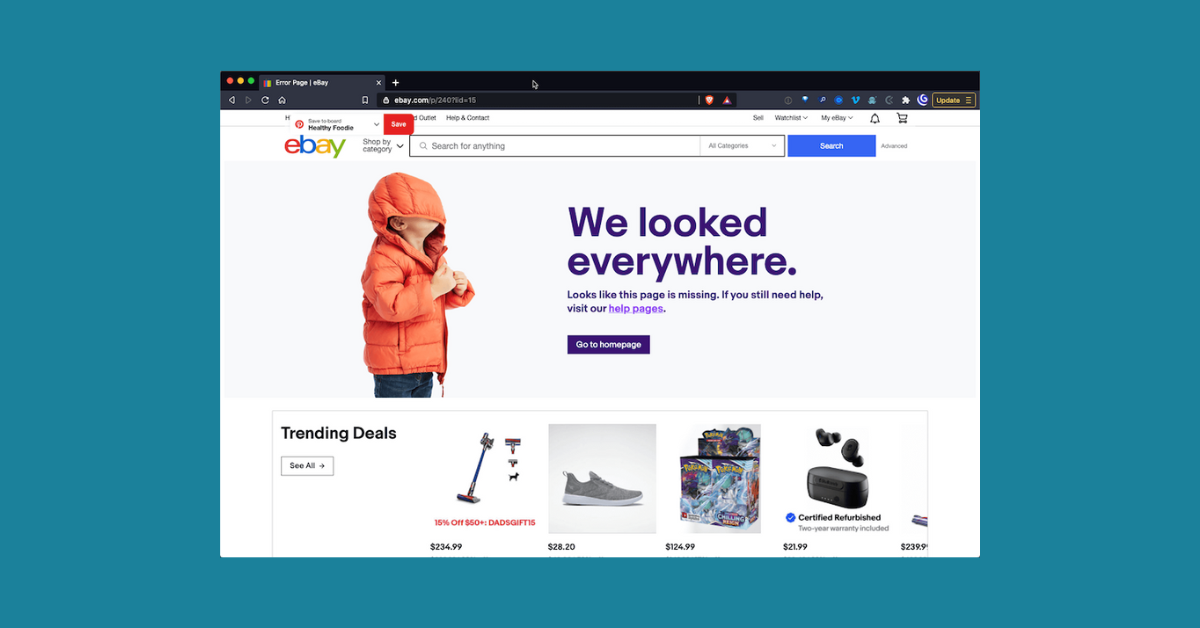
In this 404 page by eBay, they demonstrate many of the best practices when designing a 404 page.
Don’t forget about the page’s utility.
The purpose of a 404 page is to inform the visitor that the page they’re looking for is unavailable, offer useful information like links to help locate the information or even direct the viewer’s attention to another part of the site. The idea is to prevent the user from leaving the website. It complements your site’s identity.
The 404 page is still, by definition, a part of your website, so keeping continuity between it and the site is essential. Consistency with branding, identity, and design should be included. You can give yourself license to be creative and include a joke or an innovative line and keep things on the lighter side as long as that’s consistent with your site.
Keep it simple.
Creativity does not mean that you will overload your 404 pages with more things than necessary. The idea is to inform and redirect your user back to the website, not create a distraction. A 404 page is genuinely a great way to take advantage of an error and engage with your viewers when things don’t go as planned. Who says that something good cannot come out of a mishap?